Jenzabar Appointments
My role: user experience, user interface, visual design
Jenzabar provides higher education institutions around the world with products and services including enterprise resource planning (ERP), student information systems (SIS), eLearning, analytics, and student retention.
The Challenge
College student resources, like math labs and writing centers, need to offer regularly scheduled appointments. Faculty and advisors need to schedule office hours, advising sessions and other times for students to meet with them. Retention managers and student success staff sometimes need to schedule appointments with students themselves, or for students to visit other campus resources.
We noticed our clients struggling to find a great solution for on campus appointment scheduling. None of the systems they tried or created were able to completely and easily satisfy their needs. Also, none of them were integrated with our campus portal, which is the primary place their faculty and students interact online.







The Journey
This need was brought to our attention by our customers through research we were doing for our Jenzabar Retention product. As we noticed it come up more and more often, and because it had a larger scope than just the specific campus staff involved in student success, we decided to focus on it as a separate project. We went back to the users who had brought it up to us for more specifics and they reached out to others on campus who had needs in this area, to get a broader understanding of the specific unique needs and use cases our schools had around appointment scheduling.
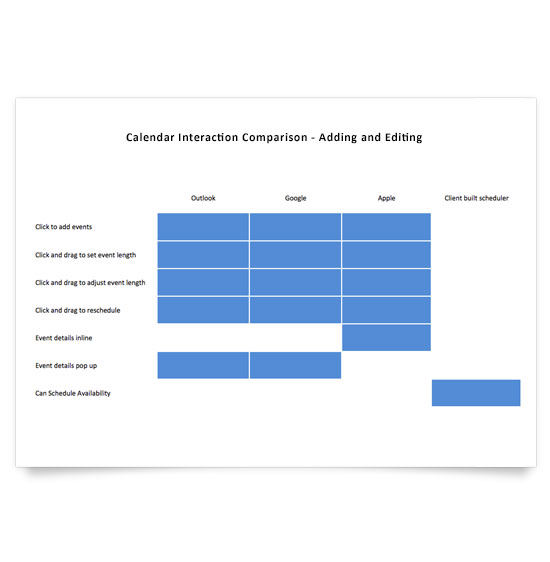
Once we understood our user’s scheduling needs, I did some competitive research of calendars and appointment systems to gain an understanding of established patterns and potential expectations with similar products. This way I understood the ways that our users were already familiar with adding, rescheduling, viewing, signing up for, and generally interacting with events over time. We wanted Appointments to work the way our users expect a calendar to work in general so we could focus on the areas where we needed to do things differently to accommodate the special functionality we were adding.
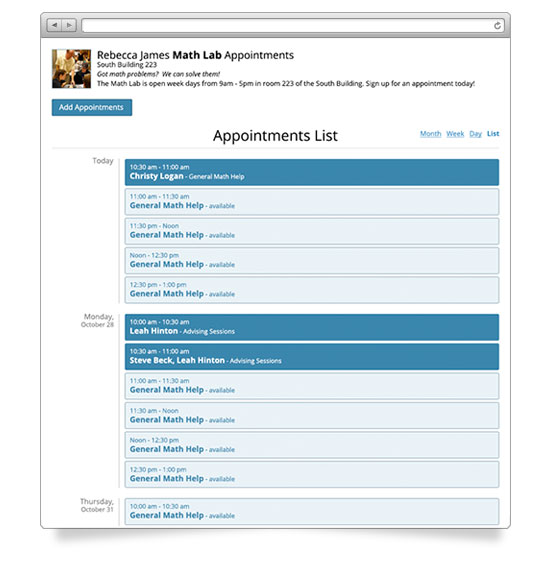
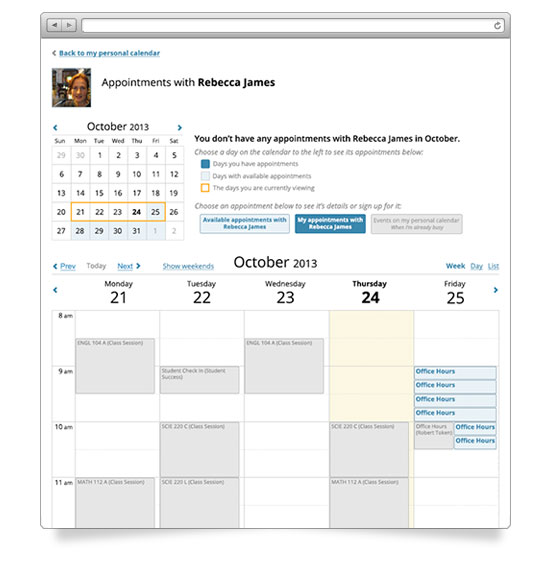
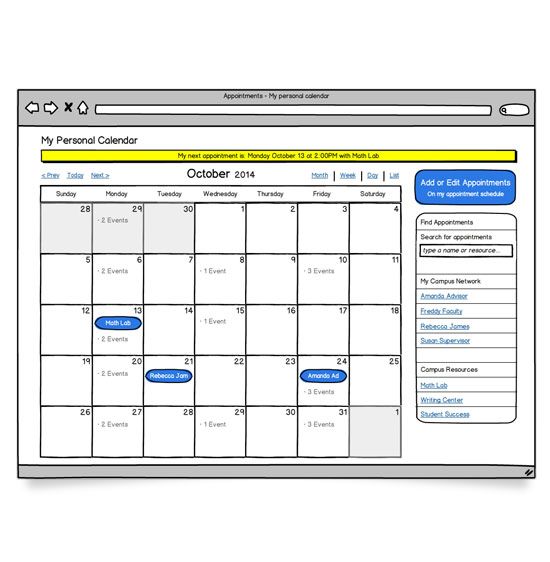
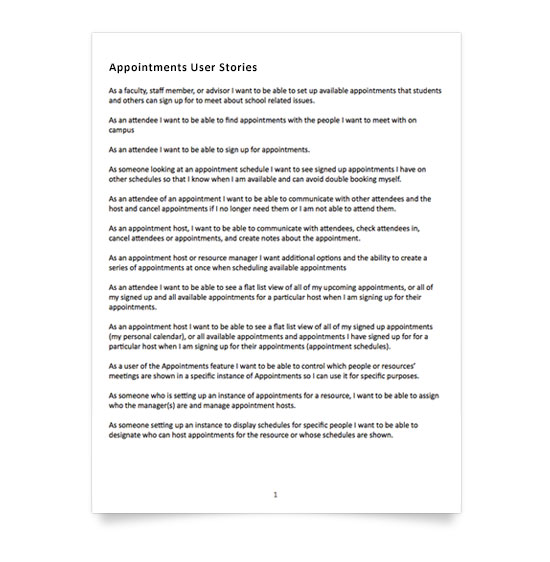
When I had enough of an understanding of the domain and user needs, I wrote out a series of user stories to document the scenarios in which each of the relevant personas would use the product, what they were trying to achieve, and how they interacted with each other. From there I started sketching and wireframing potential solutions. Once I had a set that all worked together, I designed a higher fidelity mock up and returned to the product manager and our users to test the designs so I could refine them.
After several iterations of revisions and testing, our users were able to easily grasp the different workflows and were satisfied that they would be able to accomplish all of their campus scheduling needs. I made a final round of updates to apply a light and friendly visual design, then wrote up specifications and worked with our engineers to break the project down into agile-friendly sections. As they built out each section, I worked closely with them to make sure everything was built and worked as designed.